






السمعة:
- إنضم17 يونيو 2023
- المشاركات 527
- الحلول 10
- مستوى التفاعل 1,119
- النقاط 93
Tim Berners-Lee وفريقه في الفترة من 1989 لحد 1991.راح يكون الحكي عن سبعه مواضيع :
1. الـ HTTP Vs HTTPS
2. الـ URL
3. شرح كيف ترسل طلب على الويب
4. الـ HTTP Methods
5. الـ HTTP Status Codes
6. الـ Headers
7. اسئله

الاسئله من TryHackMe | HTTP in detail
ال HTTP Vs HTTPS
الـ HTTP هي مجموعة القواعد اللي بتستخدم للتواصل مع الخوادم على الإنترنت عشان تبعث وتستقبل البيانات اللي في صفحات الويب، مثل النصوص الـ HTTP والصور والفيديوهات وغيرها.
البيانات في HTTPS مشفرة، ف بتمنع مش بس الناس من رؤية البيانات اللي بتستقبلها أو تبعتها بس كمان بتعطيك ضمان إنك بتكون مع الخادم الصحيح على الإنترنت ومش مع حد ثاني يعني بإكدلك انه هو نفسه الحقيقي
مثال على ذلك
ال URL
لما ندخل على موقع ويب، متصفحك بحتاج يرسل طلبات لخادم الويب عشان يجيب لك الصور والصفحات وغيره. قبل هيك لازم تسال حالك كيف المتصفح قدر يوصل للموارد هاي، وهون بيدخل دور الـ URLs.
الـ URL هو ببساطة تعليمات عن كيف توصل لموقع على الإنترنت. الصورة التاليه بتبينلك كيف الـ URLs بشتغل
1. الـ Scheme :
في الـ URL ، هذا الجزء اللي بحدد نوع البروتوكول الذي يتم استخدامه للوصول إلى المورد، مثل HTTP أو HTTPS أو FTP .
مثال: إذا كنت تستخدم HTTP ، بكون الجزء المخصص للبروتوكول كالتالي:
//:http .2. الـ User :
بعض الخدمات بتتطلب مصادقة لتسجيل الدخول. بإمكانك تكتب اسم مستخدم وكلمة السر في الـ URL لتسجيل الدخول.
مثال: إذا كان هناك اسم مستخدم “user123” وكلمة مرور “password456”، يمكنك إضافتها إلى الـ URL بهذا الشكل:
@http://user123:password456 .3. الـ Host :
هذا الجزء يحتوي على اسم النطاق (domain name) أو عنوان IP للخادم الذي بدك توصله.
مثال: لو بدك تتصل بموقع
example.com ، سيكون الجزء المخصص للـ Host كالتالي: example.com .4. الـ Port :
يحدد هذا الجزء المنفذ (port) الذي ستتصل به على الخادم. عادةً ما يكون 80 للاتصال بـ HTTP و443 للاتصال بـ HTTPS ، ولكن يمكن أن يكون مستضافًا على أي منفذ بين 1 و 65535.
مثال: للاتصال بخادم HTTP على المنفذ 8080، ستضيف المنف بالشكل التالي:
8080: .5. الـ Path :
يحدد هذا الجزء اسم الملف أو الموقع اللي بتحاول توصله على الخادم.
مثال: اذا كنت بدك توصل لصفحة
about على موقع example.com ، هكذا يكون example.com/about .6. الـ Query String :
هذا الجزء بحمل معلومات إضافية يمكن إرسالها إلى المسار المطلوب.
مثال إذا كنت ترغب في الحصول على مقالة معرفة بالرقم 1 من مسار blog
، يمكنك إضافة المعلومات بهذا الشكل:
?id=1 .7. الـ Fragment :
يُستخدم هذا الجزء للربط بجزء معين على الصفحة المطلوبة.
عادةً ما يتم استخدامه لصفحات طويلة حيث يمكن للمستخدم أن يصل إلى جزء معين مباشرة بمجرد الوصول إلى الصفحة.
مثال: إذا كنت تريد ربط الصفحة بجزء معين يسمى
task3 يمكنك إضافتها .لما تدخل على موقع زي TryHackMe ، الكمبيوتر بيبعث طلب للموقع عشان يظهر الصفحة على شاشتك.
شرح كيف ترسل طلب على الويب 

أول اشي لو بدك تبعث طلب بسيط على الإنترنت، بتقدر تستخدم سطر واحد بس، زي GET / HTTP/1.1
. يعني ببساطة هاد طلب إنك تستدعي الصفحة الرئيسية
/ .بس كيف تجيب تجربة أوسع وأحلى على الإنترنت؟ لازم تبعث معاك بيانات ثانية اسمها
headers .الـ
headers هاي بتحمل معلومات إضافية للموقع اللي بتتواصل معاه.
كود:
GET / HTTP/1.1
Host: tryhackme.com
User-Agent: Mozilla/5.0 Firefox/87.0
Referer: https://tryhackme.com/
- السطر الأول: يخبر الخادم بأن هذا الطلب يستخدم طريقة
GETلاستدعاء الصفحة الرئيسية/، ويُشير إلى أنه يستخدم نسخة1.1من بروتوكولHTTP. - السطر الثاني: يخبر الخادم بأنك تريد فتح موقع TryHackMe .
- السطر الثالث: يُخبر الخادم بأنك تستخدم متصفح Firefox الإصدار 87 .
- السطر الرابع: يُخبر الخادم بأنك قادم من صفحة أخرى تُدعى https://tryhackme.com .
- السطر الخامس: يتضمن سطرًا فارغًا دائمًا في نهاية طلب HTTP لإبلاغ الخادم بأن الطلب قد انتهى.
كود:
HTTP/1.1 200 OK
Server: nginx/1.15.8
Date: Fri, 09 Apr 2021 13:34:03 GMT
Content-Type: text/html
Content-Length: 98
<html>
<head>
<title>TryHackMe</title>
</head>
<body>
Welcome To TryHackMe.com
</body>
</html>- السطر الأول: يشير إلى أن الخادم يستخدم نسخة
1.1من بروتوكولHTTP، وبعد ذلك يأتي رمز حالةHTTPالذي في هذه الحالة هوOK 200، والذي يُخبرنا بأن الطلب تم بنجاح. - السطر الثاني: يُخبرنا عن نوع وإصدار برنامج الخادم.
- السطر الثالث: يُظهر لنا التاريخ والوقت والمنطقة الزمنية الحالية للخادم.
- السطر الرابع: يُخبر المتصفح بنوع المحتوى الذي سيتم إرساله، مثل صفحات HTML أو صور أو مقاطع فيديو.
- السطر الخامس: يُخبر المتصفح بمقدار البيانات في الرد، مما يساعدنا على التحقق من عدم وجود بيانات مفقودة.
اسئله
ال HTTP Methods
هي طريقة المستخدم إنه يعرف الحركة اللي بعملها لما يطلب اشي من الموقع.
أكتر Methods بنستخدمهم هما الـ GET والـ POST .
- الـ GET Request
- لما تدخل على صفحة وبدك تجيب معلومات من الموقع، زي مثلاً لو دخلت على صفحة جوجل وكتبت كلمة بحث
- الـ POST Request
- لما تبعث معلومات للموقع، زي مثلاً لو سجلت في موقع فيه اسمك وباسوردك ( بتستخدمه عشان تبعث بيانات جديدة للموقع)
- الـ PUT Request
- لما تعدل معلومات موجودة على الموقع، يعني تحدث معلومه.
- الـ DELETE Request
- لما تمسح معلومات أو سجلات من الموقع.
- لما تمسح معلومات أو سجلات من الموقع.

ال HTTP Status Codes
لما يرد خادم
HTTP ، يتضمن السطر الأول دائمًا رمز الحالة الذي يُبلغ العميل بنتيجة طلبه وكيفية التعامل معه بشكل محتمل.يمكن تقسيم هذه الرموز إلى 5 مجموعات مختلفة
| رمز الحالة | الوصف | توضيح |
|---|---|---|
| 100-199 | رد المعلومات | تُرسل لإخبار العميل بقبول الجزء الأول من طلبه وضرورة متابعة الإرسال. هذه الرموز غير شائعة. |
| 200-299 | نجاح | تُستخدم لإبلاغ العميل بنجاح طلبه. |
| 300-399 | إعادة توجيه | تُستخدم لإعادة توجيه طلب العميل إلى مصدر آخر، سواءً كان ذلك إلى صفحة ويب مختلفة أو موقع ويب مختلف بشكل كامل. |
| 400-499 | أخطاء العميل | تُستخدم لإبلاغ العميل بوجود خطأ في طلبه. |
| 500-599 | أخطاء الخادم | تُحجز للأخطاء التي تحدث على الجانب الخادم وتشير عادة إلى مشكلة كبيرة في معالجة الخادم للطلب. |

| رمز الحالة | الوصف |
|---|---|
| 200 | تم إكمال الطلب بنجاح. |
| 201 | تم إنشاء مورد جديد (على سبيل المثال، مستخدم جديد أو منشور في المدونة). |
| 301 | إعادة توجيه دائمة إلى صفحة جديدة أو إخطار محركات البحث بأن الصفحة انتقلت إلى مكان آخر. |
| 302 | إعادة توجيه مؤقتة، تشير إلى أن التغيير مؤقت وقد يتغير مرة أخرى في المستقبل القريب. |
| 400 | طلب سيء، يُبلغ المتصفح بأن هناك شيء خاطئ أو ناقص في طلبه. |
| 401 | غير مصرّح لك بعرض هذا المورد حتى تقوم بالتوثيق في تطبيق الويب، عادة باستخدام اسم مستخدم وكلمة مرور. |
| 403 | ليس لديك إذن لعرض هذا المورد، سواء كنت قد قمت بتسجيل الدخول أم لا. |
| 405 | الطلب غير مسموح به بواسطة المورد المستهدف. على سبيل المثال، إذا قمت بإرسال طلب GET إلى المورد create-account/ عندما كان يتوقع الخادم وجود طلب POST بدلاً منه. |
| 404 | الصفحة أو المورد الذي طلبته غير موجود. |
| 500 | خطأ في الخدمة الداخلية، يشير إلى أن الخادم واجه مشكلة لا يعرف كيفية التعامل معها بشكل صحيح. |

الـ Headers
يعني معلومات إضافية بتقدر تبعثها للموقع اللي بتفتحه على الإنترنت.
المعلومات هاي مش مهمة جداً، بس لو ما بعثتها، الموقع ممكن يفهم غلط وممكن تشوف الصفحة مش بالشكل اللي أنت بدك اياه .
*
بالنسبة للمعلومات اللي بتنبعث من الكمبيوتر تاعك للموقع هي 
- الـ
Host: بحكي للموقع أنت بدك تشوف أي صفحة من الموقع، لأن بعض المواقع بكون فيها صفحات كثير ف لازم تحدد أي صفحة بدك اياها . - الـ
User-Agent: بحكي للموقع نوع متصفحك وإصداره عشان الموقع يعرف يعرض الصفحة بالشكل الصحيح على متصفحك. - الـ
Content-Length: بحكي للموقع كم البيانات اللي بتبعثها ف طلبك على الموقع، عشان الموقع يعرف يستقبلها صح. - الـ
Accept-Encoding: بحكي للموقع كيف بتقدر تضغط البيانات عشان تتنقل أسرع على الإنترنت. - الـ
Cookie: هاي بيانات بتبعثها للموقع عشان يتذكر معلومات عنك، زي الدخول التلقائي بالمواقع ومعلومات شخصية ثانية.
*
بعد ما تفتح الموقع وتبعث الطلب، الموقع بيبعثلك معلومات ثانية زي 
- الـ
Set-Cookie: بتحفظ بيانات عنك عشان لما ترجع للموقع في كل مرة بتزوره. - الـ
Cache-Control: بيخبرك كم هو طول الوقت اللي ممكن تحتفظ بالصفحة عندك قبل ما تعيد تحميلها من جديد. - الـ
Content-Type: بيخبرك نوع المحتوى اللي الموقع ببعثه، زي نص، صور، فيديو، وغيره. - الـ
Content-Encoding: بيخبرك كيف ظغطوا البيانات عشان ينقلوها بسرعة أكبر على الإنترنت.
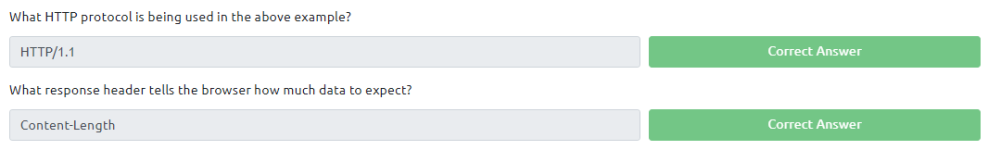
اسئله 

هكذا شكل الطلب بدون اي اضافه

- السؤال الاول Make a GET request to /room

يظهر العلم
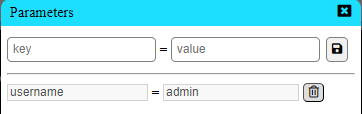
- السؤال الثاني Make a GET request to /blog and using the gear icon set the id parameter to 1 in the URL field

- السؤال الثالث Make a DELETE request to /user/1
- السؤال الرابع Make a PUT request to /user/2 with the username parameter set to admin
- السؤال الخامس POST the username of thm and a password of letmein to /login
المرفقات
التعديل الأخير:




 ياريت تثبت على طريقة الشرح دي دايما
ياريت تثبت على طريقة الشرح دي دايما
